【保存版】ネットマーケティングで最重要!成約率を上げる17の方法
あなたは、ホームページやランディングページにアクセスがあっても、実際の成約数が少ない状態に悩んでいませんか?
そして、わずかなアクセスからでも、多くの集客や売上向上を実現したいと思いませんか?
せっかく労力や広告費をかけてアクセスを集めても、それが集客や売上につながらなければ、その努力が無になってしまいます。
そこでおすすめの方法が、あなたのウェブサイトやランディングページの成約率を上げることです。
ネットマーケティングの世界では、成約率を上げることは最重要課題であると言っても過言ではありません。
実際に弊社の事例でも、ランディングページの成約率が3%から9%になることで、ある商品の売上が3倍になった成功事例があります。
そこで本記事では、すでに効果が証明された成約率を上げる17の方法と具体的なケーススタディをご紹介します。
こちらの内容をお読みいただければ、あなたは成約率を上げることに成功し、今までと同じアクセス数から何倍もの売上が得られるようになるはずです。
ぜひ、こちらでご紹介する成約率を上げる方法を参考にしてみてください。
【PR】完全無料!【ChatGPT速習メール講座】毎日1本メールを無料配信中!今すぐこちらをクリックして登録!
目次
成約率を上げることが売上に与えるインパクト
本記事のテーマは、「【保存版】ネットマーケティングで最重要!成約率を上げる17の方法」です。
あなたは、コストや労力をかけてホームページや集客用オプトインページへのトラフィックを集めているはずです。
そこでもし成約につながらなければ、それらの労力が報われなくなってしまいます。
そのため、トラフィックをきちんと成約させていくための取り組みが必要になります。
ネット集客では、この取り組みを「成約率最適化(Conversion Rate Optimization)」と呼んでいます。
たとえば、成約率2%と4%のページでは、単純計算で売上に2倍の影響が生まれます。
この数字は特に、長期的な視点で考えると大きな差が生まれてくるものです。

これは、経営的な観点からも売上に大きなインパクトを与えると言えます。
しかしながら、いざ成約率を向上させようと思っても、なかなか具体的方法を見出せずに十分な取り組みができない方も多くいらっしゃるようです。
そんな方にぜひお伝えしたいことがあります。
実は、あなたのホームページやオプトインページで成約率を上げることができれば、メールアドレスの登録や商品の注文、セミナーへの申し込みなどを増やすことができます。
ごくわずかな改善をおこなうだけで、何十パーセントも売上を伸ばせる可能性があるのです。
新しい商品を作る事や新規事業を立ち上げることは大きな労力をともないますが、既存商品の成約率を増やすことは難しくないことが多いものです。
そこで本記事では、海外の著名なマーケターが挙げる事例を中心に、様々な成約率アップのチェックポイントをご紹介します。
本記事の内容は、きっとあなたの成約率改善のヒントになるはずです。
成約率を上げる17の方法とケーススタディ
こちらでは、具体的なケーススタディから成約率を上げる17の方法をご紹介します。
それでは、さっそく具体的な事例を見ていきましょう。
1. コール・トゥ・アクションのコピーを変える
最初にご紹介するのは、ボタンのコピーをたった一言変えることで、ボタンのクリック率が上がった事例です。
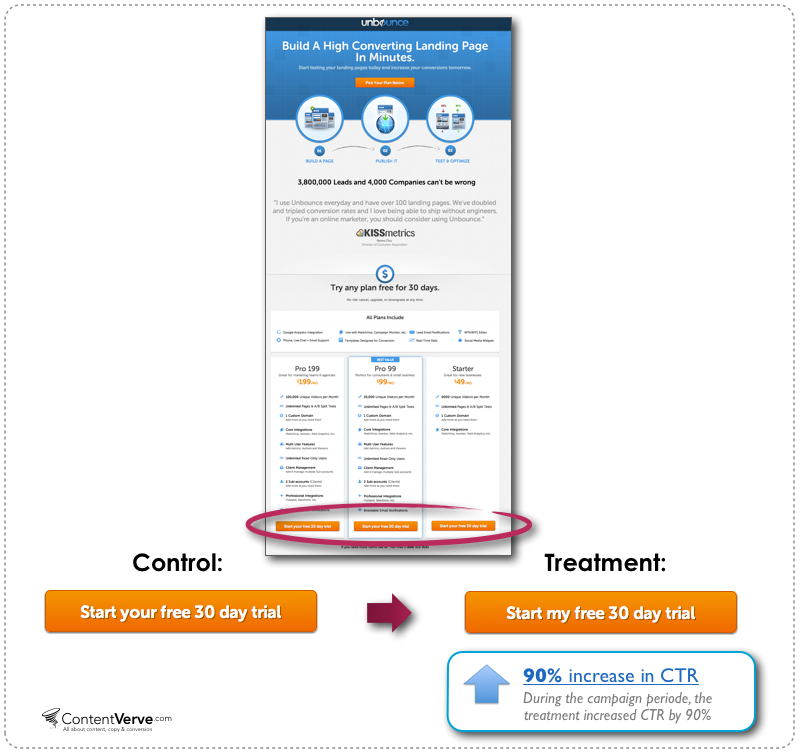
この事例では、「30日無料お試しを開始する」というコール・トゥ・アクション(行動訴求)に関するボタンについて、ある一語のコピーを変更しました。
具体的には、ボタンの「your」を「my」に変更し、「あなたの30日無料お試しを開始する」と「私の30日無料お試しを開始する」という2つのボタンで、テストをおこないました。
変更前:Start your free 30 day trial(あなたの30日間無料お試しを開始する)
変更後:Start my free 30 day trial(私の30日間無料お試しを開始する)
このわずかな変更で、ボタンのクリック率が90%も上がりました。

出典:ContentVerve.com
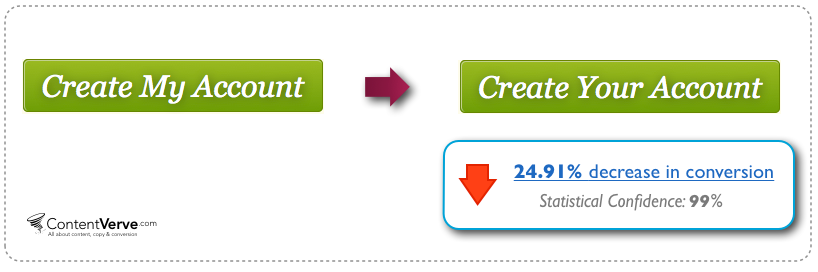
また、この効果を確かめるために、逆のテストもおこないました。
ボタンのコピーの「My」を「Your」に変更すると、クリック率が24.91%下がったそうです。

出典:ContentVerve.com
この事例から、ほんの小さな変更でも大きな成約率の上昇をもたらすことがわかります。
この場合の、「あなたのアカウントを作る」は相手から言われている感覚があるのに対して、「私のアカウントを作る」は、自らの能動的な行動としてポジティブな印象を受けるはずです。
「私のアカウントを作る」は、まさにユーザーが自ら主体的に取る行動を表しています。
たった一言を変えるという事は小さな変更ですが、見込み顧客が行動を決断するプロセスに大きな影響を与える可能性があることがわかります。
せっかく集めたトラフィックを無駄にしないためにも、あなたのウェブサイトでも、このような小さなテストができないか考えてみましょう。
ごく小さな成約率の上昇でも、積み重なると非常に大きな効果を生む場合があります。
2. コール・トゥ・アクションボタンの色を変更する
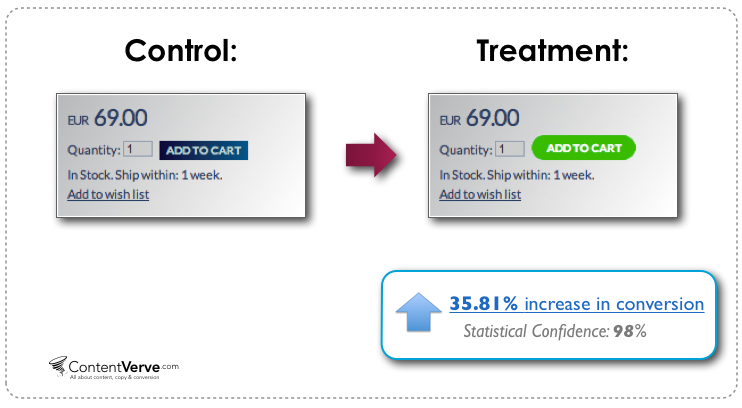
こちらは、ボタンの色を変えて成約率が上がった事例です。
具体的には、次の図のようにボタンの色を変更しました。

出典:ContentVerve.com
この変更では、色を変更するだけで、実際にセールスの成約率が35.81%上がりました。
変更前と変更後を比べると、ボタンがクリックできる場所としてより認識しやすくなっていることがわかります。
実は、ボタンの色彩は、顧客の行動プロセスに大きな影響を与える部分となっています。
そのためにも、まずは顧客がどこをクリックすればよいか迷わないような色を選択することが大切になります。
なお、この事例ではボタンの色を緑色に変更していますが、どの色がベストかについては、一般化することが難しいとされています。
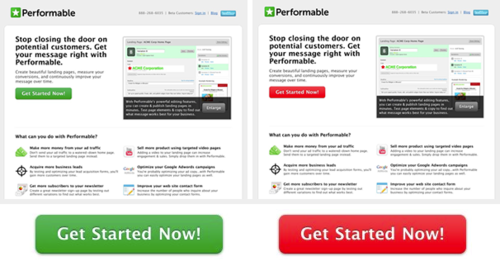
次の図では、緑と赤のボタンを比較したテストをおこなっています。

出典:HubSpot『The Button Color A/B Test: Red Beats Green』
こちらの事例では、赤色のボタンのほうが21%多くの人がクリックしたという結果になりました。
この場合、赤色のボタンのパフォーマンスが良かったという意味になります。
しかし、この結果を見て、必ずしもあなたも赤色に変えたほうがよいということではありません。
この事例のページには、色が使われている部分は少ないです。
そして、ロゴが緑色であったり、その他にも緑色の部分が見られるため、赤色のボタンのほうが周りとのコントラストが高くなって目立っていることがわかります。
これが、もし赤が多く使われているページであれば、逆に赤色のボタンは目立たなくなります。
このように、ボタンの色を何色にすればよいかは、ページのデザインやページに使われている色が影響してきます。
また、ターゲット顧客層が好む色があるという可能性も考えられます。
そのため、まずはボタン部分を目立つようにすることが第一です。
その次に、あなたのウェブサイトで、ターゲット顧客層に対してどの色が良い結果をもたらすかテストしていくことが大切になります。
3. コール・トゥ・アクションボタンに価値を加える
こちらの事例は、ボタンのコピーに価値を感じさせることで成約率が上がった事例です。
この成約率上昇をもたらした背景にある要因を参考にしてみてください。

出典:ContentVerve.com
このケースでは、ボタンの文章を次のように変更しています。
変更前:Order Information and Prices(情報と価格を請求する)
変更後:Get information and Prices(情報と価格を手に入れる)
「Order(請求する)」から「Get(手に入れる)」に変更していることがわかります。
この変更により、本ウェブサイトの成約率は14.79%上昇しました。
ボタンの色やデザインは、どこをクリックすればよいかを伝えるビジュアル面でのサインと言えます。
それに対して、クリックにより影響を与えられるのは、ボタンのコピーにおける価値訴求です。
あなたがクリックすることの価値をボタン内のコピーでより伝えることができれば、より多くの成約につながります。
この事例では、「請求する」という言葉は「ユーザーは何をすべきか」という行動にフォーカスしているのに対して、「手に入れる」という言葉は「ユーザーは何を手に入れられるか」という価値にフォーカスしているように感じられます。
このように、ユーザーがクリックすることの価値を感じられるような言葉に変えてテストしてみることで、成約率アップにつなげることができます。
4. コール・トゥ・アクションボタンに関連した情報を入れる
こちらはフィットネスジムのチェーンを展開するFitness World(フィットネス・ワールド)の事例です。
彼らは、PPC広告用のランディングページにおいて、ボタンの変更をおこないました。
広告用のランディングページの目的は、潜在的な見込み顧客に、ジムを選択して入会することができる購入ページへと進むボタンをクリックしてもらうことにありました。
具体的にはボタンのコピーを下記のように変更しました。
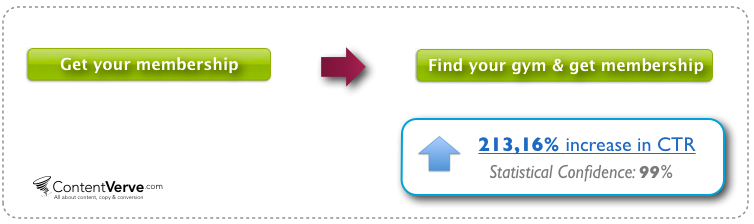
変更前:Get Membership(メンバーシップを手に入れる)
変更後:Find Your Gym & Get Membership(あなたのジムを見つけて、メンバーシップを手に入れる)

出典:ContentVerve.com
この変更により、購入ページへと進むクリック率が213.16%上昇しました。
この事例では、ボタンのコピーをどのように変えるのがよいか、事前に調査がおこなわれました。
その結果、ジムの入会を考える際に、「ジムの場所」がとても重要な要素であることがわかりました。
そこで、その見込み顧客の重要な関心事である要素に合わせて、「ジムを見つけて」という言葉を加えることで成約率を上げることができました。
このように、顧客が本当に求めるニーズに関連した情報をボタンに追加することで、より共感を得ることができるようになります。
5. コール・トゥ・アクションボタンの上に商品イメージを加える
次の事例は、わずかな変化で効果が生まれやすいパターンです。
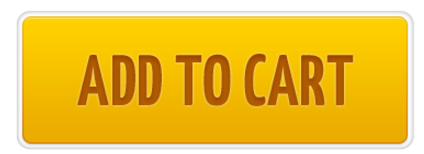
こちらの企業では、もともと次の図のように「ADD TO CART(カートに入れる)」と書かれたボタンだけを表示させていました。

出典:Neil Patel『Click Here: 16 Hacks That’ll Get Your Call-to-Action Buttons Clicked』
そのとき、こちらのボタンのクリック率は満足できるものではなかったそうです。
ボタンだけの場合では、何をカートに入れるのか不明確だったのです。
そこで、次の画像のように、ボタンのすぐ上に商品イメージを追加することで、顧客が何をカートに入れるのか容易にイメージできるようにしました。

出典:Neil Patel『Click Here: 16 Hacks That’ll Get Your Call-to-Action Buttons Clicked』
その結果、ボタンの上に商品イメージを加えたパターンでは、ボタンのクリック率が28%上昇しました。
このように、ボタンの上に商品イメージを追加することで、何を手に入れられるのかがわかりやすくなり、クリック率の上昇につながります。
こちらはすぐに実行しやすい方法となりますので、ぜひあなたのウェブサイトで参考にできる部分がないか、確認してみるとよいでしょう。
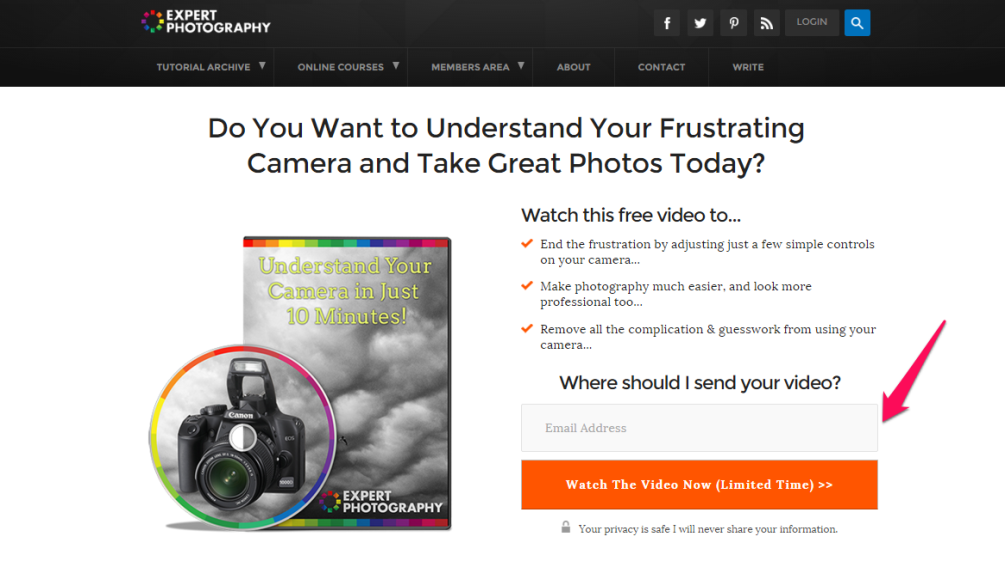
6. フォームやコール・トゥ・アクションボタン周りの摩擦を減らす
ここでは、入力フォームやボタンの周りでユーザーにとって行動の妨げとなるような摩擦を減らし、成約率アップにつなげる方法をご紹介します。
それは、「周りに十分な余白をとる」というものです。
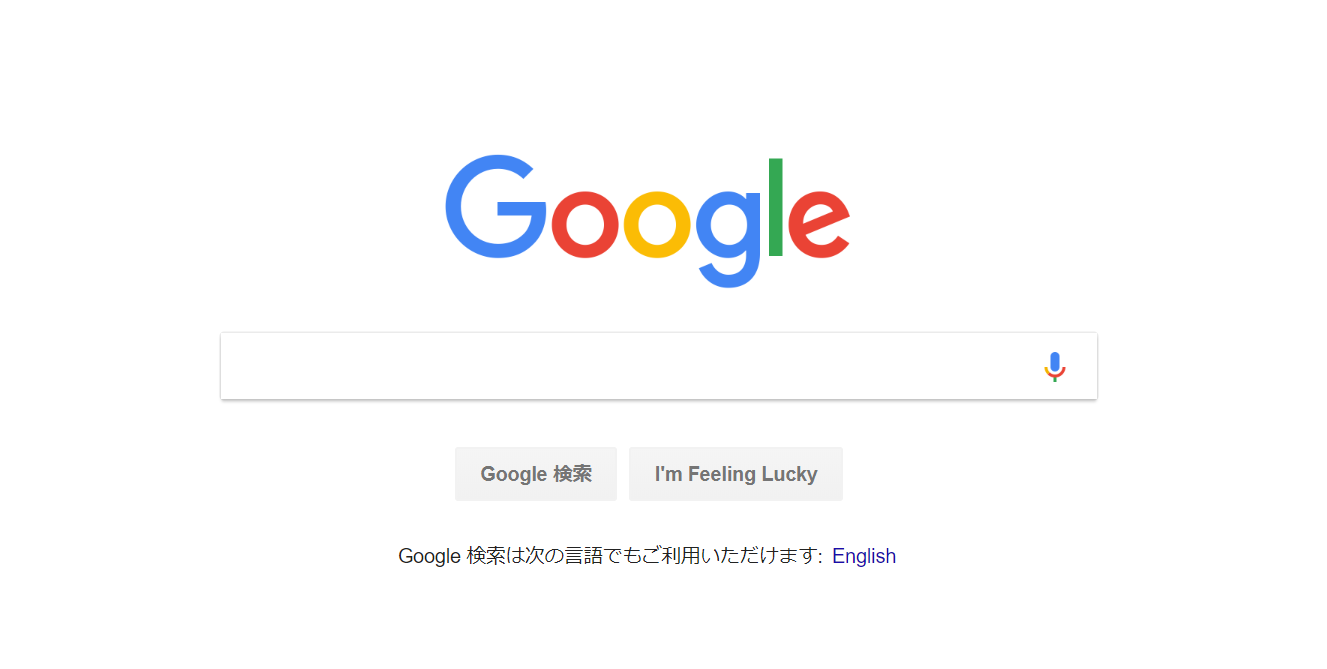
わかりやすい事例として、次の画像をご紹介します。
こちらはGoogle検索のトップページですが、余白を取ることを効果的に利用していると考えられます。

出典:Google
余白を十分に取ることで、自然と余白の中心にあるものに目が行き、引きこまれるように見てしまうという効果があります。
逆に混乱した背景の中では、強調したいものを見落とされたり、視線を集めることが難しくなります。
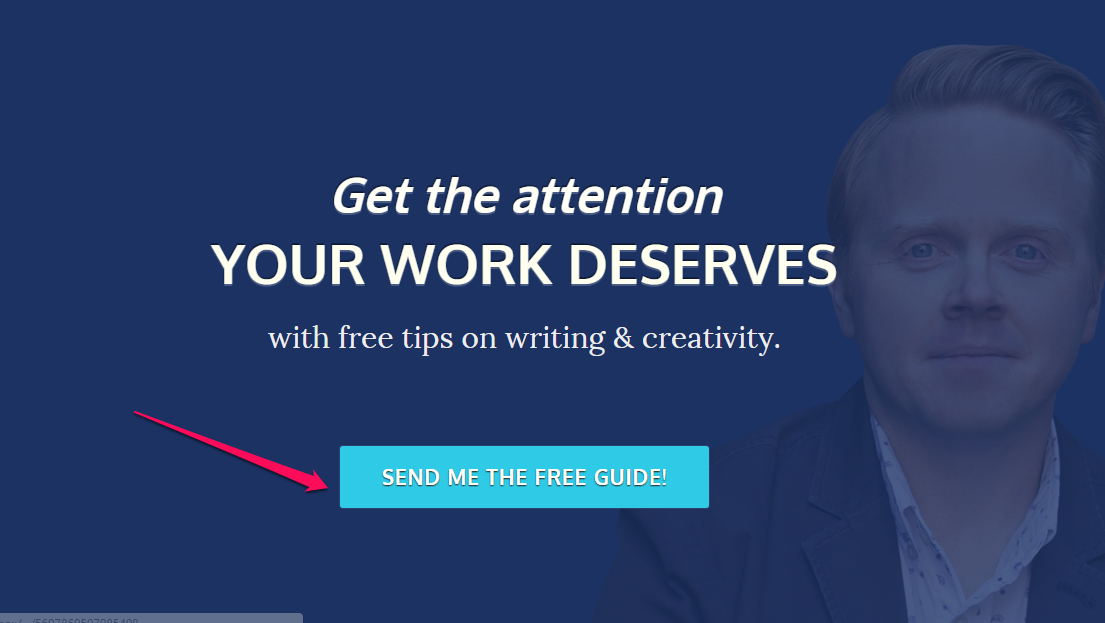
次の2つの画像も、意図的に余白を活かしている好例となります。

出典:Neil Patel『7 Ways to Increase Your Form Field Conversion Rate (by Up to 672%)』

出典:Neil Patel『Click Here: 16 Hacks That’ll Get Your Call-to-Action Buttons Clicked』
このように余白を十分に取るということは、余白の中心にあるものに視線を集中させるという効果があります。
もし、あなたのページにたくさんの情報があり過ぎて成約率が低い場合は、この観点から改善してみるとよいでしょう。
7. 無料トライアルを使う
一定期間の無料トライアルやお試しは、ユーザーにとってはノーリスクか、または非常に少ないリスクで始めることができます。
そのため、「無料」という訴求をおこなうことで成約率の大きな上昇が見込めます。
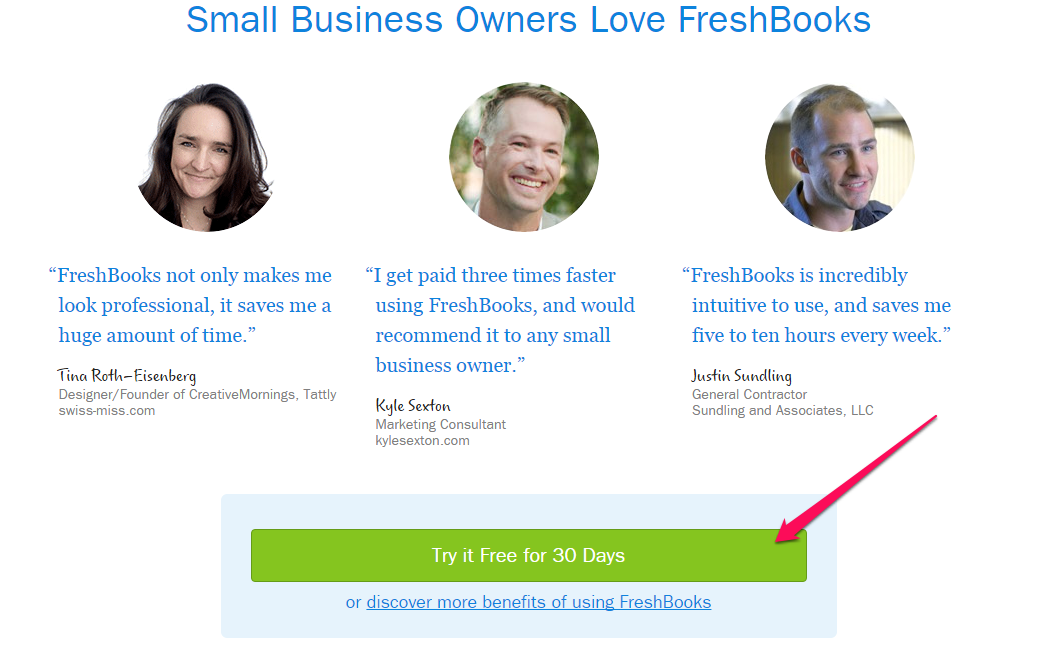
次の画像は、クラウド上で請求書作成や経費処理などの会計サービスを提供しているFreshBooks(フレッシュ・ブックス)のページです。

出典:Neil Patel『Click Here: 16 Hacks That’ll Get Your Call-to-Action Buttons Clicked』
ボタンのコピーには、「Try it Free for 30days(30日間無料で試す)」と書かれています。
このようにボタンのコピーにも、しっかりと無料で試せることを示すことが有効です。
無料トライアルと相性が良いのは、このFreshBooksのようにクラウド上で提供しているサービスや、原価のかからないデジタル納品でのサービスです。
あなたの商品やサービスでも無料トライアルを提供できないか考えてみるとよいでしょう。
また、永久に無料トライアルを提供する体制に切り替えるのではなく、一定期間のキャンペーンとして無料トライアルをテストしてみる事もよいでしょう。
8. 緊急性を訴求する言葉を使う
緊急性を訴求する方法は、とても強力です。
緊急性の訴求なしには販売をおこなわない、というマーケターもいるほどです。
それは、この方法を使うことで成約率を高められることを知っているからです。
しかし、有効であるにも関わらず緊急性を訴求していない方も、まだ多いようです。
ここでは、あらためて緊急性を訴求して効果を上げた事例をご紹介します。
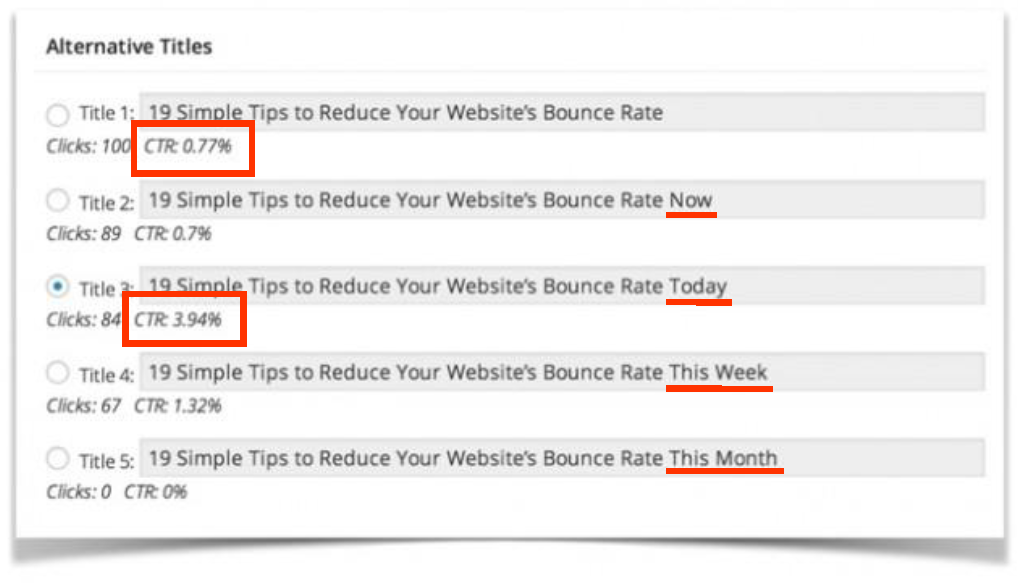
こちらはデジタルマーケティング戦略を提供しているVentureHarbour(ベンチャー・ハーバー)がタイトルを変えて、クリック率を測定したテスト結果です。
タイトルの最後に暗に緊急性を訴求するための時間を表す言葉を加え、その言葉を変えてテストをおこないました。

出典:CXL『How Creating a Sense of Urgency Helped Me Increase Sales By 332%』
その結果、時間を表す言葉が何もないTitle 1のパターンは、クリック率が0.77%でした。
それに対して、タイトルの最後に「Today」をつけたTitle 3のパターンでは、クリック率が3.94%になりました。
これは驚くべき上昇率を示しています。
「Today(今日)」から「This Week(今週)」「This Month(今月)」に変えたパターンでは、緊急性が下がる順にクリック率が下がっています。
「Today(今日)」よりも「Now(今すぐ)」のほうが緊急性が高いにも関わらず、クリック率が下がっている理由としては、コンテンツに応じて適切な時間の長さが存在するということが考えられます。
このタイトルである「ウェブサイトからの離脱率を減らすシンプルな19のヒント」では、今すぐ離脱率を減らしたいと思っている人はほとんどおらず、そして「今週」よりは「今日」に惹かれる人が多かったということになります。
次に、コール・トゥ・アクションに緊急性を訴求する時間を表す言葉を入れた事例をご紹介します。
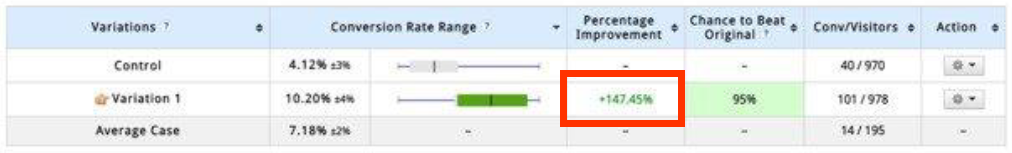
音楽ビジネス関連の契約書を提供するMusicLawContracts.com(ミュージック・ロー・コントラクツ・ドットコム)では、次の2つのボタンでテストをおこないました。
download this contract(契約書をダウンロードする)
download this contract now(今すぐ契約書をダウンロードする)
そして、後者には限定されたオファーであることを示すため、ボタンの横にカウントダウンタイマーが設置されました。
結果は、後者のパフォーマンスのほうが良く、比較すると成約率が147%も上昇しました。

出典:CXL『How Creating a Sense of Urgency Helped Me Increase Sales By 332%』
このように、この方法は即効性の高い改善になります。
もしもあなたのページで「今すぐ」という言葉を使っていなければ、「今すぐ」を使ったパターンでテストしてみるとよいでしょう。
次に、成約率アップのために、数量の限定と締切を用いる事例をご紹介します。
もっとも強力な緊急性の訴求は、「今購入しないと永遠に買えなくなる」と訴求する方法です。
その方法として効果的なのが、数量の限定と締切の2つです。
数量の限定とは、在庫には限りがあることをしっかりと示すことでもあります。
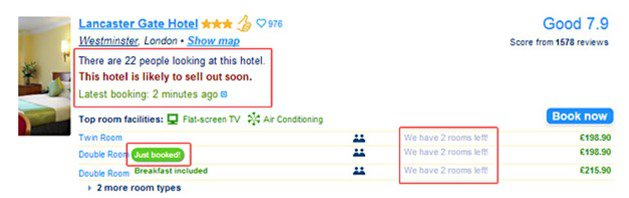
次の画像は宿泊予約サイト、Booking.com(ブッキング・ドットコム)の画像です。

出典:Booking.com
左上の赤枠に表示されている内容は次のとおりです。
“22人がこのホテルを見ています。
このホテルの予約はすぐに埋まってしまうおそれがあります。
2分前に最新の予約がありました。”
このような情報が表示されることで、「早くしないと予約が取れなくなるかもしれない」という心理的影響を与えることができ、成約率アップにつながります。
次に、締切の事例を見てみましょう。
締切は、私たちに行動を起こさせる力があります。
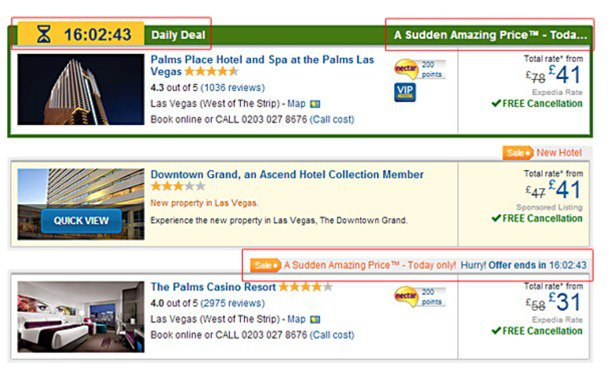
次の画像は宿泊予約サイト、Expedia(エクスペディア)の「本日限定の特別価格」の一覧で、どのように締切を利用しているかがわかります。

出典:Expedia
赤枠の中には、本日限定であることと、残り時間がタイムカウンターで示されています。
この時間を過ぎると、特別価格で買えなくなることを明確に示しています。
このように、締切を過ぎると同じ価格では二度と買えなくなるという訴求は、成約を促す大きな力となります。
9. 最初の一画面内にもっとも重要な情報をまとめる
見込み顧客獲得のためのオプトインページをどのように構成すればよいかについては、迷う方も多いのではないでしょうか。
特にメールアドレスを登録させるようなコール・トゥ・アクションボタンをどこに配置すればよいかは、多くの意見があるところです。
コール・トゥ・アクションボタンをどこに置くかは、大きく2つに分けることができます。
「Above the fold(アバーブ・ザ・フォールド)」と「Below the fold(ビロウ・ザ・フォールド)」です。
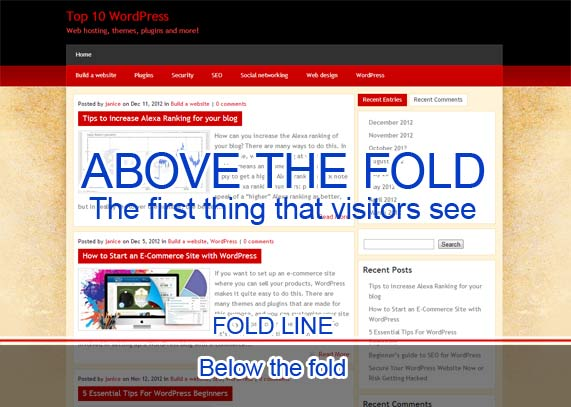
「the fold」というのは、たとえばPCでページを開いたとき、最初に表示される画面の最下部の境界線(Fold Line)を意味します。
「Above the fold」とは、その境界線より上部、すなわち最初に表示される一画面内を表します。
「Below the fold」とは、最初に表示される一画面より下部を表し、スクロールしないと表示されない部分を表します。

出典:Top 10 WordPress『Making the Most of “the Fold” on Your Website』
ここでは、「Above the fold」と「Below the fold」のそれぞれについて、効果的に活用するためのテンプレートをご紹介します。
効果的な「Above the fold」のテンプレート
こちらでは、初来訪時にもっとも注目される「Above the fold」(最初に表示される一画面内)に、決定的に重要な要素を詰め込んだページを作成する方法をご紹介します。
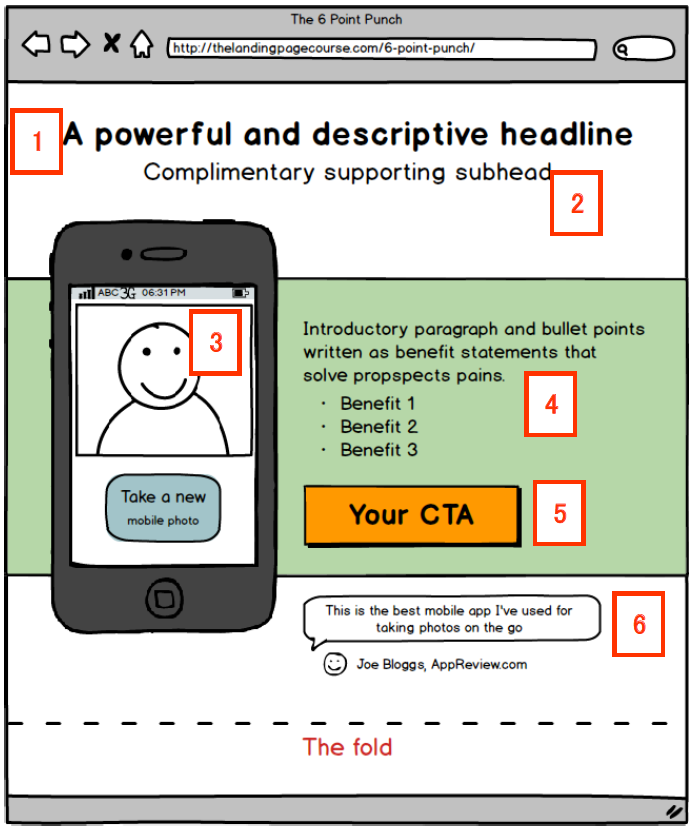
こちらが、それらの要素を入れた効果的な「Above the fold」のテンプレートになります。

出典:Unbounce『Call to Action Design and Where to Put it on Your Landing Page』
(1)ヘッドライン
この部分は訪問者の注目を惹き、立ち止まらせる役割があります。
たとえるなら、駅の売店の新聞の見出しを見て思わず立ち止まってしまうような、中身を見たくなる見出しのように作ります。
(2)ヘッドラインの補足
この部分では、さらに必要な情報を補足します。この部分があることで、ヘッドラインを短くシンプルにすることができます。
(3)商品イメージ
この部分は、あなたのオファーの魅力的な写真やイメージ画像を配置します。
(4)ベネフィット
この部分では、中心となるベネフィット、もしくは解決できる問題を記載します。
(5)コール・トゥ・アクション
こちらは「登録ボタン」のように、あなたが訪問者に求める行動を記載します。
(6)社会的証明
こちらは、あなたがページで伝えていることが本当であることをサポートする部分です。
具体的には、顧客の声やクライアントのロゴ、掲載されたメディアのロゴなどを記載します。
実績が証明されたプロフィールを記載するのもよいでしょう。
これが、コール・トゥ・アクションを「Above the fold」に置く場合の効果的なテンプレートになります。
あなた自身のページで欠けている要素がないかチェックしてみるとよいでしょう。
効果的な「Below the fold」のテンプレート
コール・トゥ・アクション・ボタンをページの下に置く場合は、AIDA(アイダ)の法則を利用することで効果的に作成することができます。
AIDAの法則とは、ATENTION(注意)、INTEREST(興味)、DESIRE(欲求)、ACTION(行動)の頭文字を並べたもので、ユーザーが行動や購入に至る心理プロセスの流れを表したものです。
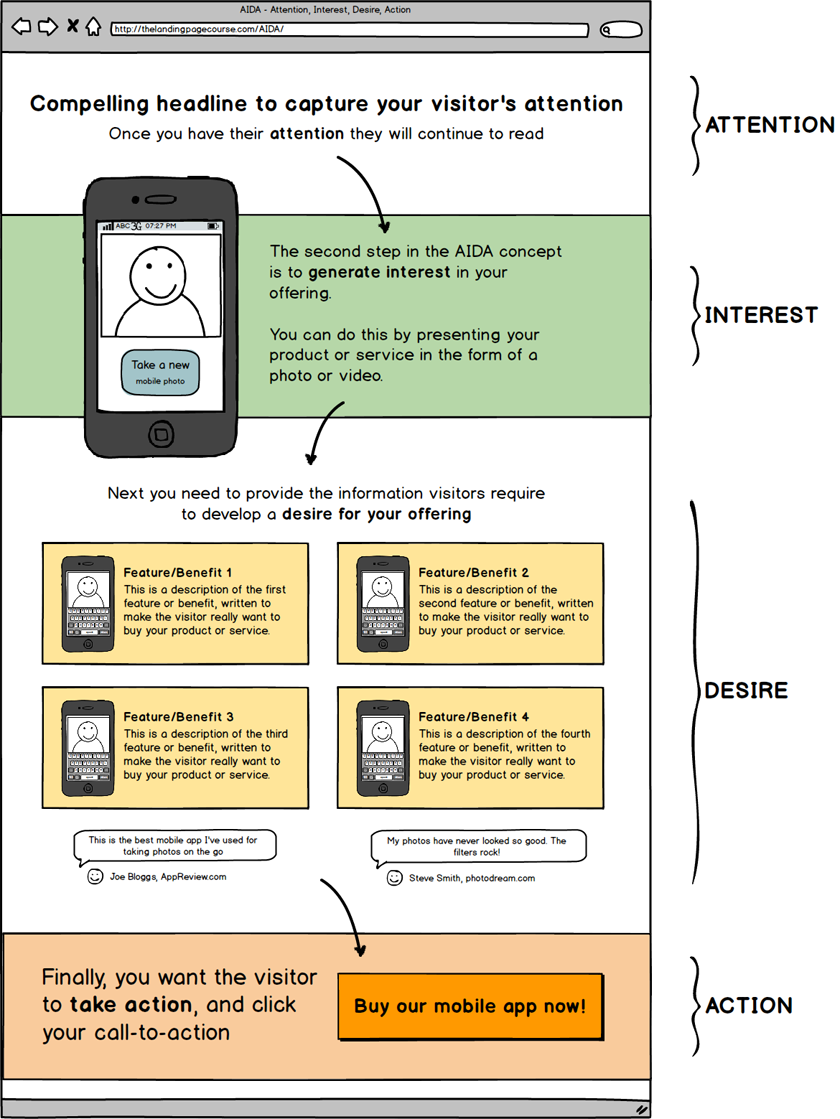
次の図は、そのAIDAの流れを利用した、コール・トゥ・アクションボタンを「Below the fold」(最初に表示される一画面より下部)に配置する場合のテンプレートです。

出典:Unbounce『Call to Action Design and Where to Put it on Your Landing Page』
それぞれのパートを見ていきます。
(1)ATTENTION(注意)
魅力的な見出しにより訪問者の注意を惹きつけます。
(2)INTEREST(興味)
写真や動画と文章で訪問者の興味を引きます。
(3)DESIRE(欲求)
訪問者のニーズに訴える特徴やベネフィットを記載し、欲求を引き出します。
(4)ACTION(行動)
最後に、あなたのオファーが訪問者のニーズを満たすものであることを納得させたところで、行動を求めます。
ひと押しとして、ボタンのそばには、何が得られるかを記載します。
これが、コール・トゥ・アクションを「Below the fold」に置く場合のテンプレートになります。
さらに、この流れをストーリー化することができれば、このAIDAの法則によるアプローチは非常に効果的な方法になります。
どちらのテンプレートを使うべきか
もし、あなたのオファーがシンプルで見込み顧客が決断を下すのに多く考える必要がない場合は、コール・トゥ・アクションを「Above the fold」(最初に表示される一画面内)に置くと、うまく機能します。
しかし、あなたの商品やオファーが複雑で、見込み顧客が決断を下すのに多くの情報を必要とする場合は、コール・トゥ・アクションを「Below the fold」(最初に表示される一画面より下部)に置くほうが、うまく機能する可能性が高いとされています。
テストで示されたことは、より高い信頼性が必要な商品やサービスの場合、たとえば健康産業などは、ページの訪問者にすべてのストーリーを読ませたあとにアクションを求めたほうが良い結果が出る、ということでした。
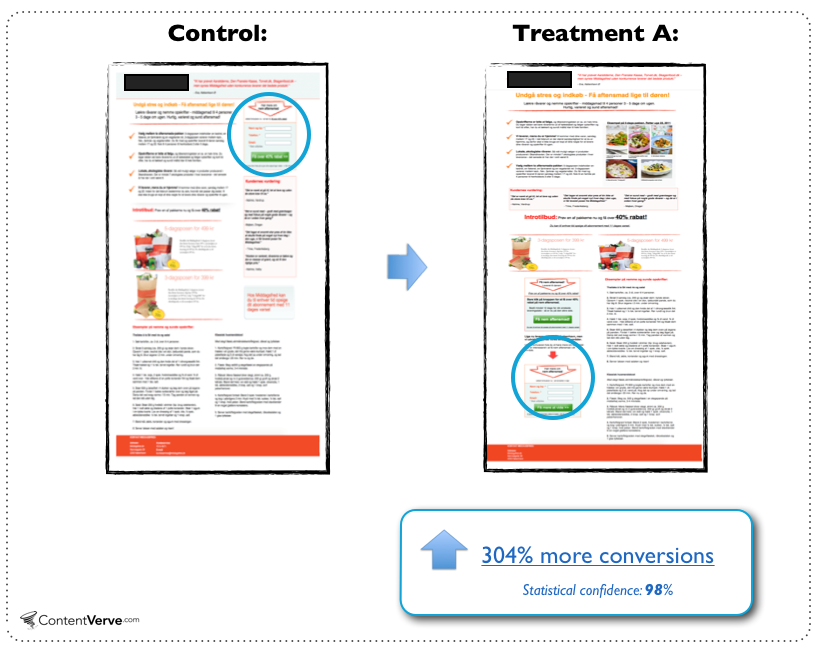
次の図は、コール・トゥ・アクションを「Below the fold」に変更して成約率がアップした事例です。

出典:Unbounce『Call to Action Design and Where to Put it on Your Landing Page』
このケースでは成約率が304%も多くなり、コール・トゥ・アクションを「Below the fold」(最初に表示される一画面より下部)に移動させたことで大きな改善となっています。
以上が、「Above the fold」と「Below the fold」の場合のテンプレートと、どちらを使うべきかの事例となります。
あなたが実際に提供しているオファーに当てはめて考えてみるとよいでしょう。
10. 「The LIFT Model」を使う
こちらでは、イギリスでミュージシャン向けに音楽ビジネスを成功させるためのツールやリソースを提供しているThe Musician’s Guide(ザ・ミュージシャンズ・ガイド)が、キャンペーンにおいて成約率を2.5%から10.8%に上げた改善プロセスをご紹介します。

The Musician’s Guideは、WIDER FUNNEL(ワイダー・ファネル)が提唱する成約率アップの要素を説明した「The LIFT Model(ザ・リフト・モデル)」を利用して改善をおこないました。
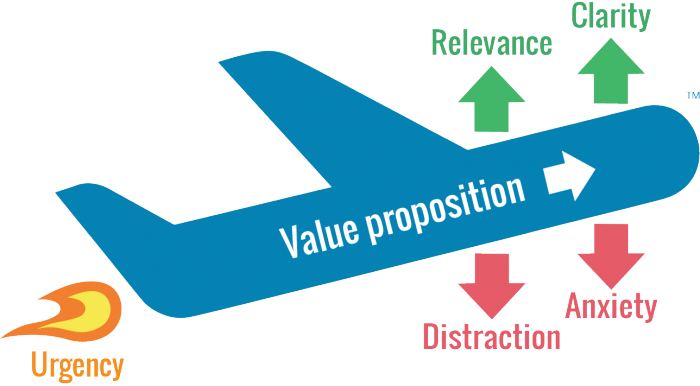
次の図が、「The LIFT Model」です。

出典:WIDER FUNNEL『The LIFT Model: Use these six factors to increase your conversion rate』
Value proposition(バリュー・プロポジション)とは「価値提案」の事を指し、「あなたが提供する価値」「顧客が欲している価値」「あなただから提供できる価値」「他社が提供できない価値」といった意味を含みます。
この図は、成約率を上げる6つの方法を表しています。
これらの6つを改善することで、イラストの飛行機のように成約率が上昇していく、というイメージ画像です。
改善プロセスは、次の6つの要素となります。
Clarity(明確性) – あなたのオファーの明確性を上げる
Relevance(関連性)- あなたのオファーとターゲット顧客との関連性を高める
Value proposition(価値提案)- 価値提案を改善する
Anxiety(不安)- 不安を減らす
Distraction(妨げとなるもの)- 妨げとなるものを減らす
Urgency(緊急性)- 緊急性を加える
それでは、実際にそれぞれをどのように改善したかを見ていきましょう。
1. Clarity(明確性) – あなたのオファーの明確性を上げる
明確性向上のためにおこなったことは、フィードバックを得ることでした。
フィードバックを得るためにキャンペーンの前に模擬バージョンを作り、ミュージシャンのフォーラムに投稿しました。
また、デザインのフィードバックが得られるウェブサイトにも投稿をおこないました。
その中で、ミュージシャンに誤解される部分があることがわかり、修正することができました。
このようにターゲット層から事前にフィードバックを得ることができれば、改善の有効な手段となります。
2. Relevance(関連性)- あなたのオファーとターゲット顧客との関連性を高める
オファーとターゲット顧客との関連性を高めるには、2つの方法があります。
あなたのオファーをよりターゲット層に合わせるように調整するか、または、集めるターゲット層をよりあなたのオファーに合った層に調整するか、です。
The Musician’s Guideは、後者の方法をおこないました。
具体的には、キャンペーンをローンチする前に何百ものトラフィックソースをテストし、どのトラフィックソースからより関連した層が集まるかを明らかにしました。
そして、より関連したターゲット層が集まるトラフィックソースを優先することで、関連性を高めました。
3. Value proposition(価値提案)- 価値提案を改善する
価値提案の改善としては、価値を増やすことをおこないました。
そのために、1,250ドル相当の商品やサービスをパッケージ化し、69ドルで販売しました。
ここでは、価値を増やすことがマイナスにならないように注意しました。
たとえば、50冊の本のパッケージを、価値を増やすために1,000冊のパッケージにしたとします。
それは、必ずしも良い方法とは言えません。
1,000冊の本の保管や、読むという労力を購入者に求めることになるからです。
それでは、かえって成約率にマイナスの影響を与える可能性が生まれます。
The Musician’s Guideはその点に注意しながらパッケージの内容を増やし、改善をおこないました。
4. Anxiety(不安)- 不安を減らす
不安があると、購入の大きな妨げになります。
不安を起こす要素には、様々なものがあります。
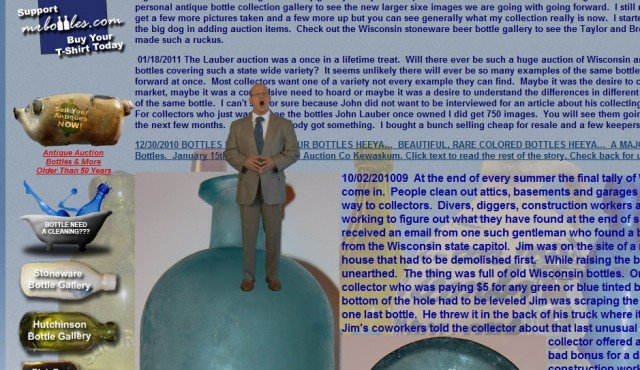
たとえば、次の画像のようにウェブサイトが古いデザインだと不安になるように、デザインも不安を与える要素です。

出典:CXL『How Creating a Sense of Urgency Helped Me Increase Sales By 332%』
デザインについては、(1)の明確性を上げるプロセスで改善がおこなわれています。
その他、購入のプロセスがわかりにくかったり、購入後にどのように納品されるかわからないという事も不安を引き起こす要素となります。
そして、購入後の後悔への不安もあります。
誰しも購入後に後悔はしたくありません。
そのため、人は購入の際に、この購入は自分にとって正しい選択だろうかと考え慎重になります。
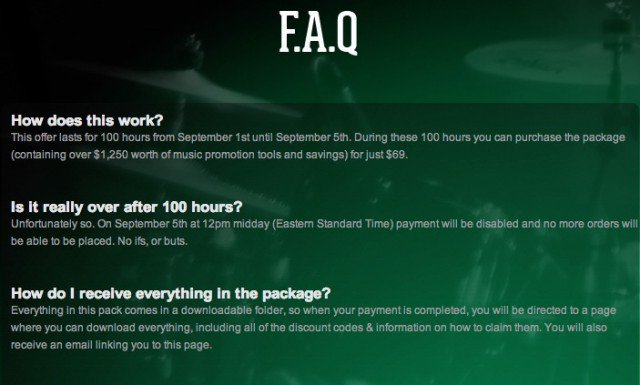
The Musician’s Guideでは、それらの不安を減らすために30日間の返金保証をつけ、「よくある質問」のパートを充実させました。

出典:CXL『How Creating a Sense of Urgency Helped Me Increase Sales By 332%』
5. Distraction(妨げとなるもの)- 妨げとなるものを減らす
ランディングページにおいて、妨げとなるものの代表が他のページへのリンクです。
そのため、メールアドレスを登録させるなど、ある1つの目的をもたせたランディングページでは、コール・トゥ・アクション以外のリンクは入れないのが原則となります。
The Musician’s Guideもその原則に従い、できる限り外部へのリンクを減らしました。
6. Urgency(緊急性)- 緊急性を加える
人は、緊急性があるから購入するわけではありません。
まず、欲しいという思いがあって、そこに緊急性を持たせることで、行動を起こさせることにつながるのです。
そのため、緊急性が効果を発揮するのは、ここまでの改善がおこなわれていることが大切となります。
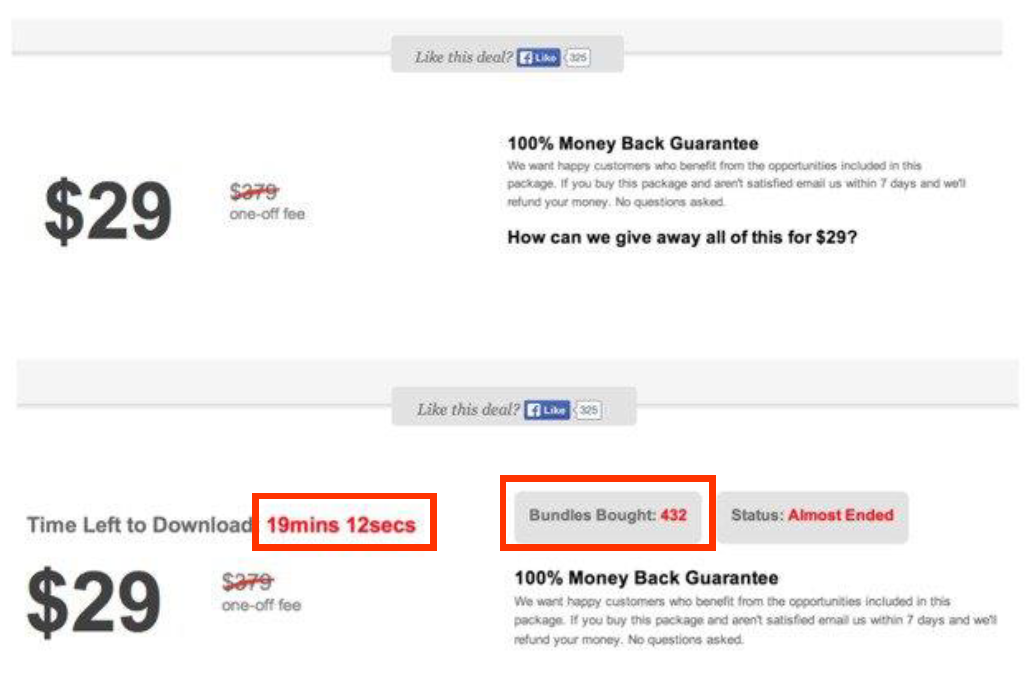
The Musician’s Guideは、緊急性について2つのパターンでテストをおこないました。

出典:CXL『How Creating a Sense of Urgency Helped Me Increase Sales By 332%』
2つの違いは、下のパターンでは残り時間を示し、今までに売れた数を表記していることです。
その結果、下のパターンでは約3倍の成約率となりました。
The Musician’s Guideは、これらの改善プロセスを反映し、成約率を2.5%から10.8%に増加させることができました。
改善プロセスの中でもっとも大きなインパクトをもたらした要因は、希少性と緊急性を持たせたことだったと伝えています。
以上が、The Musician’s Guideが「The LIFT Model」を利用して成約率の改善をおこなったプロセスです。
これら6つのプロセスを参考に、あなたのページではどのような改善がおこなえるかを考えてみるとよいでしょう。
11. 選択肢を減らす
ユーザーにたくさんの選択肢があることは、成約の妨げになることがあります。
ここでは、成約率において選択肢が多いことがどのように影響するか、2つの事例をご紹介します。
1. ソーシャルシェアボタンの事例

出典:Neil Patel
こちらは、Neil Patel(ニール・パテル)氏がソーシャルシェアのボタンを増やしたときに起こった事例です。
最初は、
- Google+
の3つのシェアボタンを設置していました。
そこへ、シェアの総数を増やす目的で、LinkedInとPinterestの2つのシェアボタンを追加しました。
すると、期待とは逆に、シェアの総数は29%減少してしまいました。
この事例では、ソーシャルシェアボタンも小さなコール・トゥ・アクションであることがわかります。
選択肢が多いと、どのソーシャルメディアでシェアしようか迷わせ、結果的に「シェアしない」という現象が起こることを示しています。
2. ウェビナーの事例
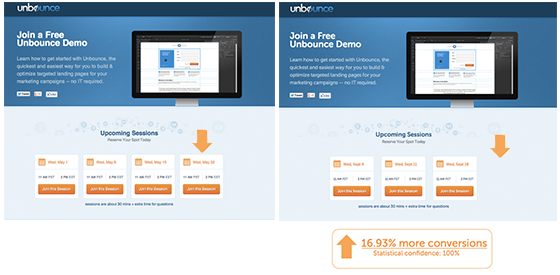
こちらは、選択肢を減らすことでウェビナーの申込率を上昇させた事例です。

出典:Unbounce『Is Too Much Choice Killing Your Conversion Rates? [Case Studies]』
最初は、左の図のようにウェビナーの視聴日時を4つの中から選べるようになっていました。
それを右の図のように、3つに変更しました。
その結果、成約率が16.93%上昇しました。
一般的には、選択できる日時が多いほうがユーザーフレンドリーだと考えられます。
しかし、実際には選択肢が多いことが原因で、コンバージョンを下げていました。
この事例では、限られたオプションのほうがユーザーは選びやすく、ウェビナー視聴にコミットしやすくなることを示しています。
以上、2つの事例をご紹介しましたが、このように選択肢が多いことは成約の妨げになっている可能性があります。
あなたのページを「選択肢の数」という観点から見直してみることも、成約率改善の方法になります。
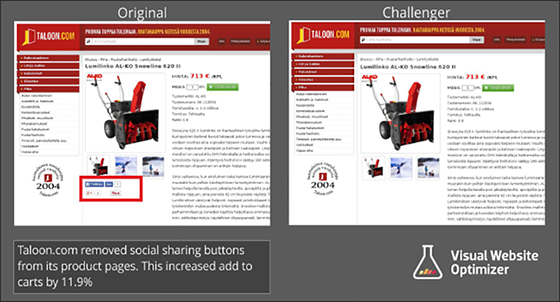
12. ソーシャルシェアボタンを削除する
次の画像は、ソーシャルシェアボタンを完全に削除することで、クリック率を上昇させた事例です。

出典:VWO Blog『Removing Social Sharing Buttons Increases Conversions. Yes, You Heard That Right!』
こちらの画像の左側の赤枠で囲まれている部分が、ソーシャルシェアボタンです。
これを右側の画像のようにページから削除しました。
その結果、「カートに入れる」ボタンのクリック率が11.9%上昇しました。
なぜ、ソーシャルシェアボタンを削除することで、クリック率が上昇したのでしょうか。
実は、このウェブサイトのほとんどの商品ページではソーシャルシェアがおこなわれず、シェアの数がゼロだったため、それがネガティブな社会的証明となってしまっていました。
シェアがゼロと表示されているがために、それを見た訪問者に対して、会社や商品のクオリティについて不信感を抱かせるような状態になっていたということです。
そのため、ソーシャルシェアボタンを削除することが、クリック率向上の要因になりました。
あなたのウェブサイトでも、もしもソーシャルシェアボタンが機能していない場合は、ボタン自体を削除することを試してみてもよいでしょう。
13. イグジット・ポップアップを使う
イグジット・ポップアップとは、訪問者がページを離れようとすると表示されるオプトインフォームです。
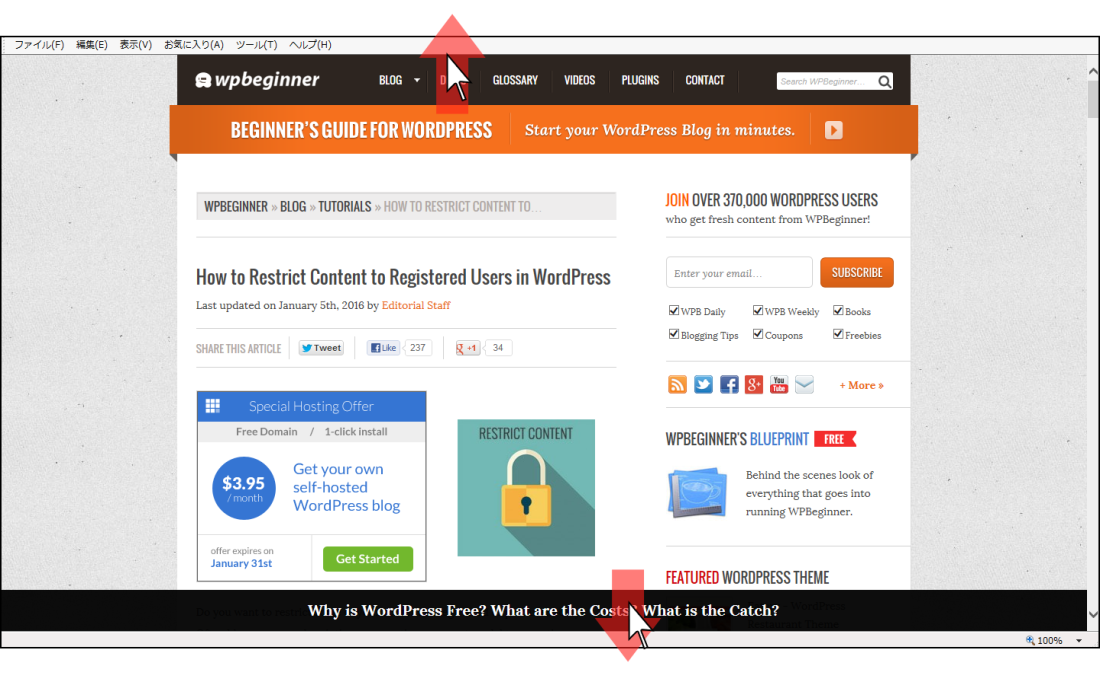
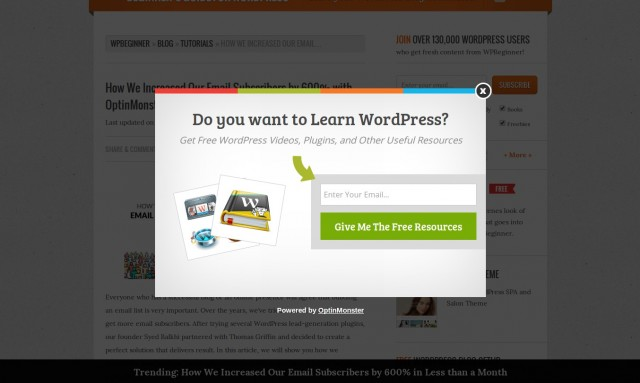
こちらは、WordPressに関する情報を無料で発信しているwpbeginner(ダブリュー・ピー・ビギナー)のイグジット・ポップアップです。

出典:wpbigginer『How to Restrict Content to Registered Users in WordPress』

出典:wpbigginer『How to Restrict Content to Registered Users in WordPress』
上の画像の赤矢印で示しているように、マウスを動かして上部または下部からページを離れようとすると、下の画像のようにイグジット・ポップアップが表示されます。
ページの上部、または下部であれば、どこからページを離れようとしても表示されるようになっています。
訪問者がまさにページを離れようとする瞬間に現れるポップアップは、注意を惹きつけます。
そして、何もなければ離脱していたはずの訪問者を引き止めて、あなたの見込み顧客に転換できる可能性が生まれます。
実際にwpbeginnerでは、イグジット・ポップアップをブログの記事ページのすべてに設置することで、ポップアップなしのときには登録者は毎日70~80人だったのが、毎日445~470人と、約6倍になったそうです。
このようにイグジット・ポップアップは、本来であれば離脱していたはずのトラフィックから見込み顧客を獲得できるようになり、オプトイン登録の成約率を上げることが可能になります。
14. スライドイン・コール・トゥ・アクションを使う
スライドイン・コール・トゥ・アクションとは、メールアドレスの登録などの行動を求めるオファーが、ページのサイドから現れるものです。
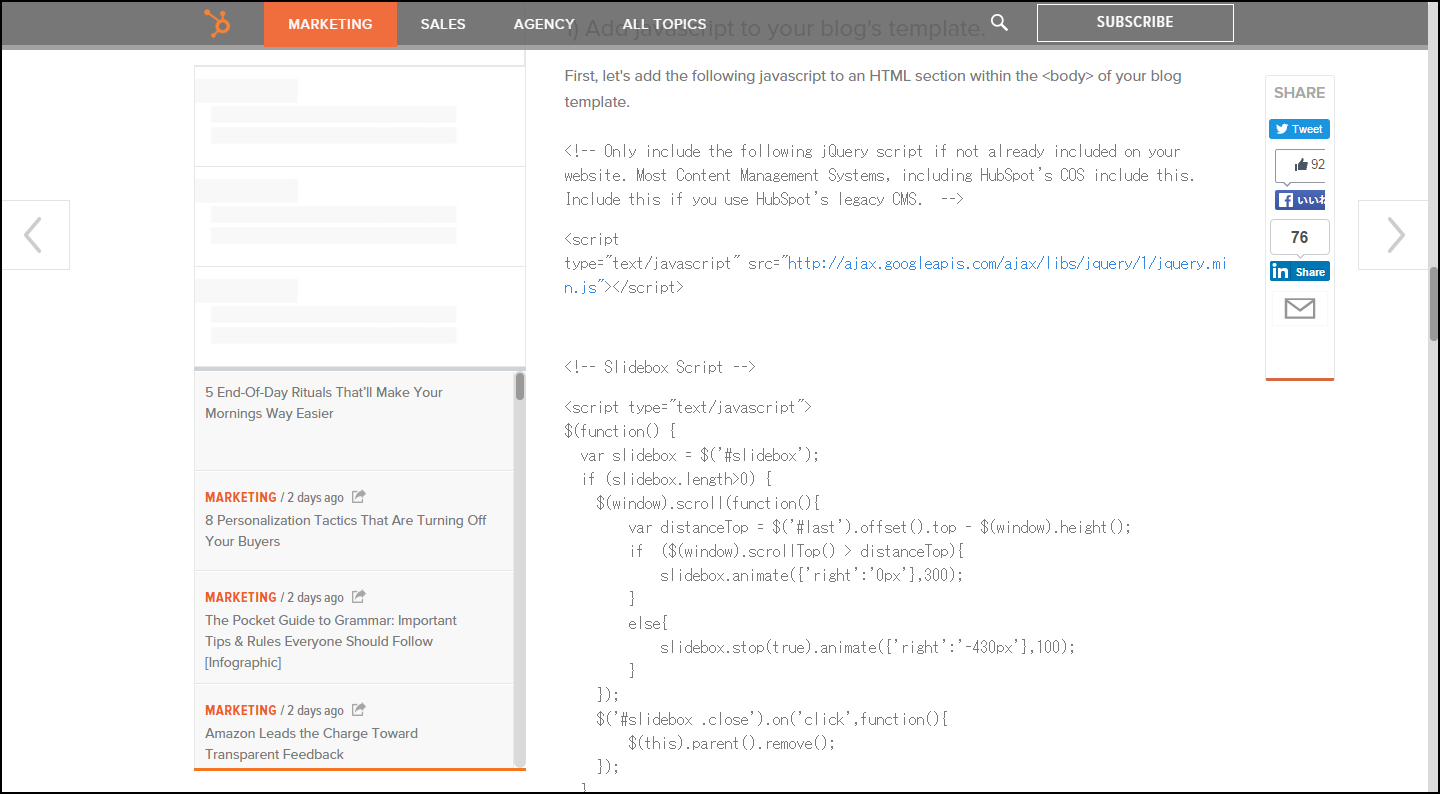
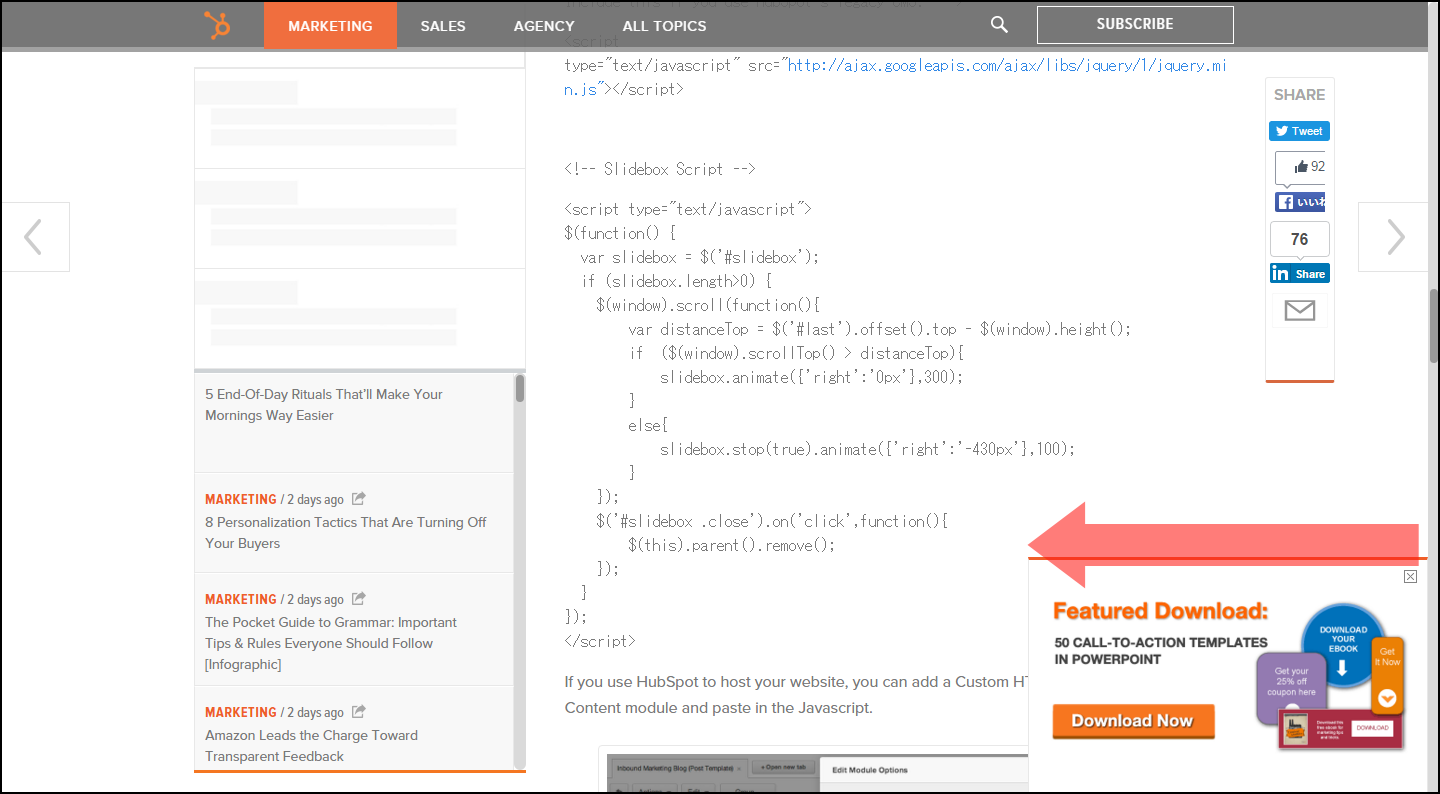
こちらは、HubSpot(ハブスポット)のブログのスライドイン・コール・トゥ・アクションです。

出典:HubSpot『How to Add Slide-In Calls-to-Action to Your Blog Posts [Tutorial]』

出典:HubSpot『How to Add Slide-In Calls-to-Action to Your Blog Posts [Tutorial]』
上の画像のブログ記事のおよそ半分あたりまで読み進めると、下の画像の右下の赤矢印で示したように、ページのサイドからコール・トゥ・アクションが現れます。
HubSpotのテストによると、この方法はブログから見込み顧客を獲得するのに有効である事がわかりました。
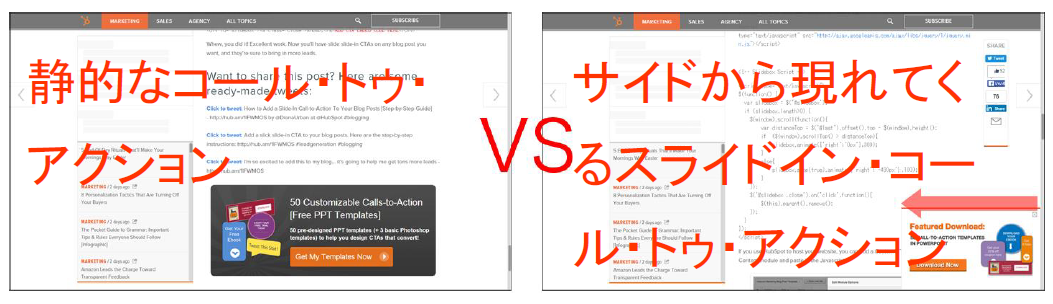
HubSpotがブログ記事の最下部で静的なコール・トゥ・アクションがあるパターンと、サイドから現れてくるパターンで比較テストをおこなった結果が、下記となります。

出典:HubSpot『How to Add Slide-In Calls-to-Action to Your Blog Posts [Tutorial]』
このテストでは、スライドイン・コール・トゥ・アクションのパターンのほうがクリック率は192%高く、登録者数が27%多いことがわかりました。
また、こちらは弊社ブログの事例ですが、やはりスライドイン・コール・トゥ・アクションを設置すると成約率が高くなることがわかっています。

あなたがブログ記事の最下部にコール・トゥ・アクションを設置していなければ、まず設置し、さらにスライドイン・コール・トゥ・アクションを設置するとよいでしょう。
スライドイン・コール・トゥ・アクションが現れるタイミングは、「ページを訪れてから何秒後」というように時間で設置するパターンもあります。
なお、13.で説明したイグジット・ポップアップや、このスライドイン・コール・トゥ・アクションの設置は専門的な作業になりますので、ウェブ制作業者に相談してみるとよいでしょう。
15. 「モバイルランディングページ・フレームワーク」を使う
ここからは、スマートフォンの成約率アップの方法や事例をご紹介します。
今や、スマートフォンからのアクセスは平均的に50%を超えているそうです。
業種によっては、アクセスの90%を超えるまでになっています。
スマートフォンならではの改善ポイントを、ぜひ参考にしてみてください。
まずは、アメリカのネットマーケティング界で成約率改善の権威であるBryan Eisenberg(ブライアン・アイゼンバーグ)氏が公開している「モバイルランディングページ・フレームワーク」をご紹介します。

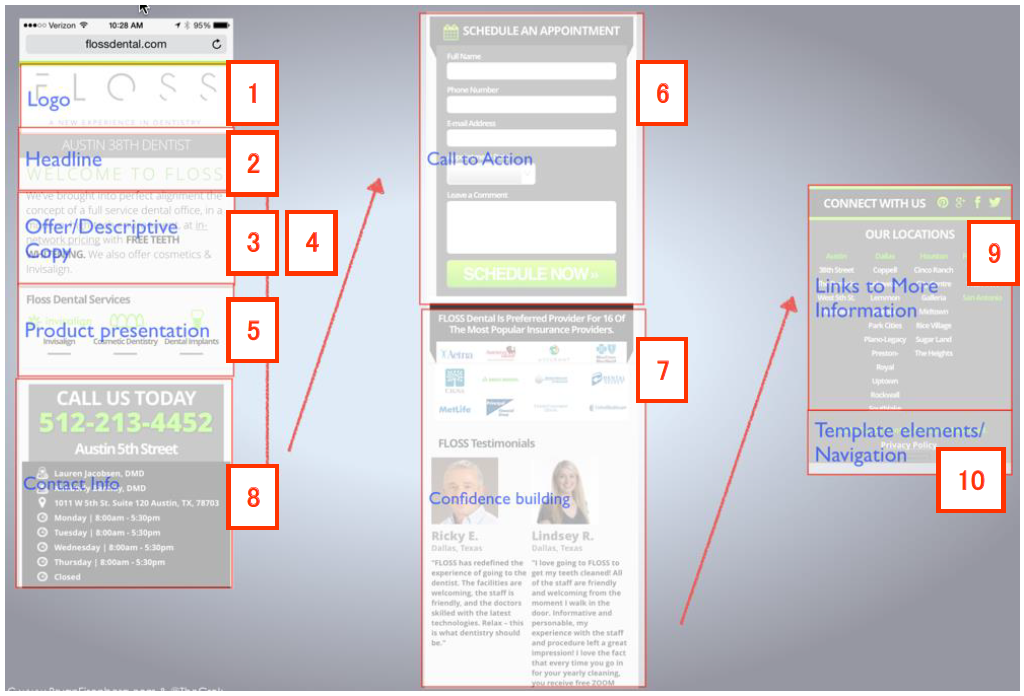
出典:BUYER LEGENDS『CONVERSION RATE OPTIMIZATION 101, CUSTOMER EXPERIENCE, LANDING PAGE, LANDING PAGE, MOBILE, UNCATEGORIZED, WEB DESIGN』

出典:BUYER LEGENDS『CONVERSION RATE OPTIMIZATION 101, CUSTOMER EXPERIENCE, LANDING PAGE, LANDING PAGE, MOBILE, UNCATEGORIZED, WEB DESIGN』
このテンプレートは、10個の鍵となる要素で構成されています。
1. Logo(ロゴ)
ユーザーがページを訪れた際には、意識的あるいは無意識に、そのページは誰が運営しているのかを知ろうとします。
そこで、最初に表示させるべきものが、ロゴになります。
ロゴ自体はセールスに直接結びつくものではありませんが、この部分の質が低いと成約率を下げることにつながります。
印象の良いロゴはブランドイメージや信頼性を構築し、成約率に貢献するそうです。
2. Headline(ヘッドライン)
ヘッドラインのコピーでは、ページを訪れた人に、このページが伝えるものを直感的にわかるようにします。
ここは、あなたの提供する価値のメリットを伝えられるシンプルな文章にするとよいでしょう。
3. Offer(オファー)
オファーとは、あなたが訪問者に提案する価値です。
オファーは成約率の高いページを作るうえで、決定的に重要な要素になります。
そのため、マーケターがもっともテストに時間を費やす部分でもあります。
オファーの意味がわかりにくかったり複雑であれば、訪問者は離脱し、続きを読み進められる可能性が少なくなります。
そのため、明確かつ簡潔に伝えるようにします。
4. Descriptive Copy(ディスクリプティブ・コピー)
こちらは、オファーの補足を説明する部分です。
必要に応じて、以下のような説明を加えます。
- あなたが何をしているのか
- オファーは何か
- オファーの特徴は何か
- オファーのベネフィットは何か
特徴やベネフィットなどは、チェクリスト形式の「ブレット」と呼ばれる箇条書きにするのもよいでしょう。
5. Product/Service Presentation(プロダクト/サービス・プレゼンテーション)
この部分は、あなたの商品やサービスのイメージ画像の部分になります。
イメージ画像はコピーライティングをサポートするものになりますが、文字よりも遥かに訪問者に影響を与えられる部分でもあります。
商品そのものの写真の他に、動画やウェブ上で提供するものであれば、画面のスクリーンショットも考えられます。
また、あなたが提供する商品やサービスで実現するライフスタイルなどのイメージ画像を掲載することも、1つの方法です。
こちらでは特に、視覚的にイメージさせることがポイントになります。
6. Call to Action(コール・トゥ・アクション)
多くのランディングページのゴールは、フォームに入力してもらうことです。
そのため、フォームは入力しやすくすることが大切です。
そして、できるだけ余計なステップを踏ませないように、可能であればページ内にフォームを置くのがよいでしょう。
コール・トゥ・アクション部分はページの他の部分とのコントラストを考慮して、明らかに目立たせるようにします。
訪問者が次に何をすればよいか、常にわかるようにすることがポイントです。
7. Confidence Building(コンフィデンス・ビルディング)
コンフィデンス・ビルディングとは、「社会的証明」のことです。
訪問者があなたを信用するに足ると思わなければ、成約することはありません。
信用を高める方法は、顧客の声やカスタマーレビュー、メディア掲載情報などがあります。
この部分は成約を後押しするためにコール・トゥ・アクションの近くに置くようにします。
8. Contact Information(コンタクト・インフォメーション)
この部分では必要に応じて、訪問者があなたとコンタクトが取れる方法を記載します。
店舗型ビジネスの場合は、住所を記載することも大切になります。
9. Link to More Information(リンク・トゥ・モア・インフォメーション)
こちらは、ページの目的に応じて、訪問者が必要とする情報へのリンクを設置します。
たとえば、情報収集段階の訪問者により長く滞在してもらうことが目的であれば、あなたのウェブサイト内の関連ページへのリンクを設置することになります。
ただし、見込み顧客獲得のためにメールアドレスを登録してもらうことが目的であれば、他ページへのリンクはできるだけ少ないほうがよいでしょう。
10. Template Elements(テンプレート・エレメンツ)
この部分はページのフッター部分になります。
著作権表示や電話番号などの連絡先、住所、プライバシーポリシーへのリンクなどになります。
この部分がきちんと整っていないと、マイナスの印象を与えることになります。
以上が、Bryan Eisenberg氏が提唱する「モバイルランディングページ・フレームワーク」となります。
モバイル用ランディングページで登録率の高いページ構成のイメージが湧かない場合は、このフレームワークを活用するとよいでしょう。
16. フォームの入力項目をできる限り減らす
オプトインページにおいて、質の高い見込み顧客を選別するために、入力フォームの項目をいくつも設けることがあります。
これまでPCではその方法は許容されていましたが、スマートフォンでは一気に成約率を下げる可能性があります。
そのため、任意の入力項目はできる限り削除し、必須の入力項目もできる限り減らすようにします。
見込み顧客をセグメント分けするための情報が必要な場合は、登録してもらったあとにそれらの情報を得る方法を用意するとよいでしょう。
オプトインページでは、こちらからアプローチするためのメールアドレスを登録してもらうことが最優先となります。
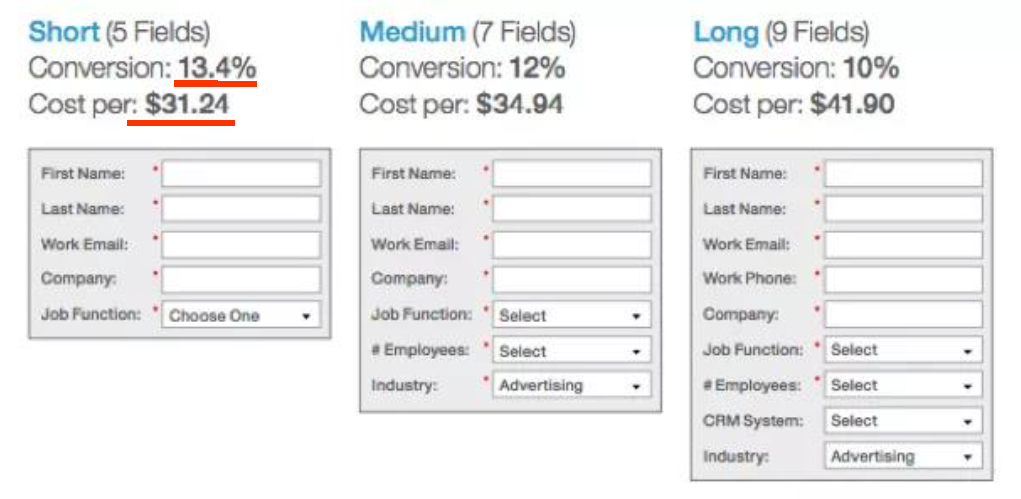
こちらの画像は、マーケティングオートメーションを提供するMarketo(マルケト)社が、入力項目とコンバージョンの関係を表したものです。

出典:Marketo
このテスト結果では、入力項目が少ないほど成約率が高く、獲得コストが低くなっていることがわかります。
小さな画面上のキーボードで入力しなければならないスマートフォンでは、フォームの入力項目を減らすことは、より重要になります。
17. 電話番号をコール・トゥ・アクション付きのボタンに変更する
見込み顧客が購入の決断をするための情報収集をしているときに、電話で気軽に問い合わせをしてもらう事は、最終的な成約率を増やすうえでとても有効な手段です。
ここでは、より多くの問い合わせを得られるようになった方法をご紹介します。
スマートフォンからのアクセスでは、電話番号をタップすると、そのまま電話がかけられるようにすることができます。
そこで、テキストのみの電話番号の表示から、次の図のようなコール・トゥ・アクション付きのボタンに変更するのです。

出典:Unbounce『How “Best Practices” Change When You’re Dealing with Mobile-Responsive Landing Pages』
こちらのテスト結果では、このようなタイプのボタンに変更したことで、電話の数が10%~20%増加したそうです。
この場合は、単にボタンにするだけでなく、一見して認識できるように電話のアイコンを入れ、「今すぐお電話ください」などのコール・トゥ・アクションを入れることがポイントになります。
こちらはすぐにでも導入できる方法となりますので、参考にしてみてください。
以上、本記事では、成約率アップのための具体的な方法やケーススタディをご紹介しました。
これらは、実際に成果が証明された方法です。
ぜひ、本内容を参考にして、あなたのビジネスの成約率改善に活用してみてください。
まとめ
本記事では、「【保存版】ネットマーケティングで最重要!成約率を上げる17の方法」というテーマでお伝えしました。
ここで、成約率を上げるための17の方法をまとめておきます。
- コール・トゥ・アクションのコピーを変える
- コール・トゥ・アクションボタンの色を変更する
- コール・トゥ・アクションボタンに価値を加える
- コール・トゥ・アクションボタンに関連した情報を入れる
- コール・トゥ・アクションボタンの上に商品イメージを加える
- フォームやコール・トゥ・アクションボタン周りの摩擦を減らす
- 無料トライアルを使う
- 緊急性を訴求する言葉を使う
- 最初の一画面内にもっとも重要な情報をまとめる
- 「The LIFT Model」を使う
- 選択肢を減らす
- ソーシャルシェアボタンを削除する
- イグジット・ポップアップを使う
- スライドイン・コール・トゥ・アクションを使う
- 「モバイルランディングページ・フレームワーク」を使う
- フォームの入力項目をできる限り減らす
- 電話番号をコール・トゥ・アクション付きのボタンに変更する
ぜひ、これらの方法を参考にして、あなたのウェブサイトやランディングページに関する成約率を上げるよう取り組んでみてください。
きっと、高い効果が生まれるはずです。
なお、本記事のテーマに興味をお持ちいただけたなら、ぜひ以下の記事もお読みになってみてください。
「自動的に売上を上げる5つのネット集客戦略とステップメールの書き方」
「売れるウェビナーを作りたい方必読!4つの統計と9つの具体的方法」
「【保存版】エバーグリーンローンチで売上を上げる14ステップと実例」
きっと、あなたのお役に立てるはずです。
最後までお読みいただき、誠にありがとうございました。

リードコンサルティング株式会社
代表取締役 小谷川 拳次
【出版決定】本記事が電子書籍になりました!
皆様から大変ご好評いただいた本記事が電子書籍として出版されました。ぜひ、こちらをクリックして電子書籍の詳細をご確認ください。
【PR】完全無料!【ChatGPT速習メール講座】毎日1本メールを無料配信中!今すぐこちらをクリックして登録!

起業家。作家。投資家。
2009年、リードコンサルティング株式会社設立。デジタルコンテンツを主軸としたインターネット集客、電子書籍マーケティング、サブスクリプションビジネスのコンサルティング及びコンテンツ販売システム、自動ウェビナー販促システムの提供によるマーケティングオートメーション(MA)の導入支援を行う。ビジネス書作家としても活動。2018年からは投資事業を開始。2023年にはオウンドメディア『生成AIマーケティングの教科書』を開設。ChatGPTを中心とする生成AIマーケティングの専門家として、360本以上の専門記事を著者として公開している。日刊メルマガ【ChatGPT速習メール講座】では、1万人を超える読者にメールマガジンを配信中。
著書は『Facebookでお客様をどんどん増やす本』(中経出版/2011年)、『電子書籍を無名でも100万部売る方法』(東洋経済/2012年)、『小さな会社がお金をかけずにお客さまをガンガン集める方法』(KADOKAWA/2013年)など、累計50冊を出版している。
完全無料!【ChatGPT速習メール講座】 毎日1分、あなたのビジネスを加速させる!
今、ビジネス界の最前線では、「生成AIを制する者はビジネスを制する!」と言われています。あなたも、生成AIを代表するChatGPTの最新ノウハウを無料で手にしてみませんか?こちらから完全無料でメールアドレスをご登録いただければ、【ChatGPT速習メール講座】の配信(毎日1本)を開始いたします。わずか毎日1分で「ChatGPTの最新ノウハウ」をインストールすることができます
※本講座はOpenAI社およびChatGPTとは提携しておらず、非公式の学習コンテンツです。※「ChatGPT」はOpenAI社の登録商標です。

起業家。作家。投資家。
2009年、リードコンサルティング株式会社設立。デジタルコンテンツを主軸としたインターネット集客、電子書籍マーケティング、サブスクリプションビジネスのコンサルティング及びコンテンツ販売システム、自動ウェビナー販促システムの提供によるマーケティングオートメーション(MA)の導入支援を行う。ビジネス書作家としても活動。2018年からは投資事業を開始。2023年にはオウンドメディア『生成AIマーケティングの教科書』を開設。ChatGPTを中心とする生成AIマーケティングの専門家として、360本以上の専門記事を著者として公開している。日刊メルマガ【ChatGPT速習メール講座】では、1万人を超える読者にメールマガジンを配信中。
著書は『Facebookでお客様をどんどん増やす本』(中経出版/2011年)、『電子書籍を無名でも100万部売る方法』(東洋経済/2012年)、『小さな会社がお金をかけずにお客さまをガンガン集める方法』(KADOKAWA/2013年)など、累計50冊を出版している。
今すぐこちらをクリックして無料メール講座に登録する(完全無料)